WordPress / Magento web design
Measured Designs
Creators of outstanding websites for businesses across Essex, Norfolk and London.
Built on strong web design principles our sites are constructed with the latest tech; HTML5 and CSS3.
Responsive design
Standout websites that work perfectly across mobiles, tablets & desktop and get results
Magento & WordPress
We are experts at creating Magento & WordPress sites, lovingly crafted to you and your customers' needs.
Maintenance & bug fixing
Needing to switch hosting, fix a site error or speed up your site? We're here to help.
Leigh on Sea Web Design
We’re an Essex web design and web development company, who love to create stunning websites for businesses who want to flourish online. Based in Leigh-on-Sea, we maintain and develop sites for businesses all over Essex, London and Norwich. Contact us and we’ll help you get stand out online.
Give us a call (0)1702 712435
Responsive design
Beautiful websites designed to look great on your desktop, tablet and mobile phone.
Built on strong web design principles our sites are constructed with the latest tech; HTML5 and CSS3. We are experts at creating Magento & WordPress sites, lovingly crafted to you and your customers' needs.
- Website design & development
- Bug fixing
- Plugin configuration & install
- Optimisation work
- Magento 1 to 2 migration
Magento 2
Magento is an open-source e-commerce platform written in PHP. Now owned by Adobe, Magento is known for its extensive feature list. Magento Open Source eCommerce software delivers the essential features needed to build a successful online store.
Worldwide online ecommerce sales on Magento are expected to grow to $224 billion by 2020. (Source: Creative Minds)
Magento is the second most popular ecommerce platform globally with 12% of the market share. (Source: CloudWays)
- WordPress website design
- WordPress bug fixing
- WooCommerce development
- Image optimisation
- CDN setup
- Installation of a security plugin
- Configuration of a caching plugin
- Monitoring of plugin and core updates
- Optimising database and logs
- WordPress updates
WordPress
WordPress is an easy to use content management system based on PHP and MySQL, that features a plugin architecture and a template system (themes).
WordPress powers 32.3% of websites on the internet. (builtwith.com)
WordPress has 50-60% of the global CMS market and is the most popular CMS for the 7th year in a row. (wpblogington.com)
WooCommerce
WooCommerce is a fully customisable, open source eCommerce platform built for WordPress. It packs less core features than Magento, but is a great way for small businesses to enter the eCommerce market.
18% of the top 10k stores are WooCommerce. (Source: Magestore)
WooCommerce has 18% of the global ecommerce market, making it the most popular. (Source: CloudWays)
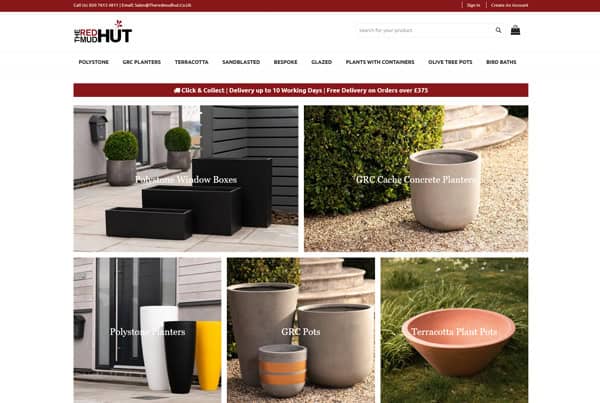
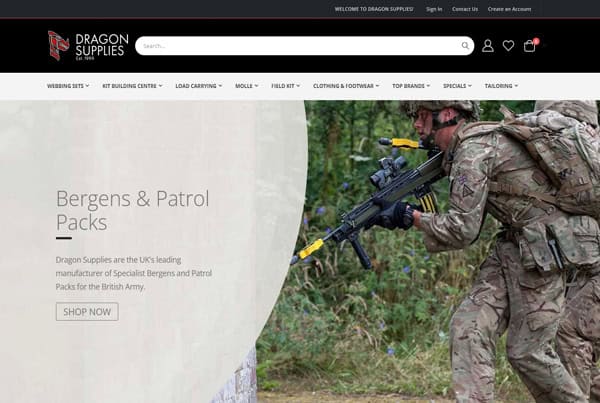
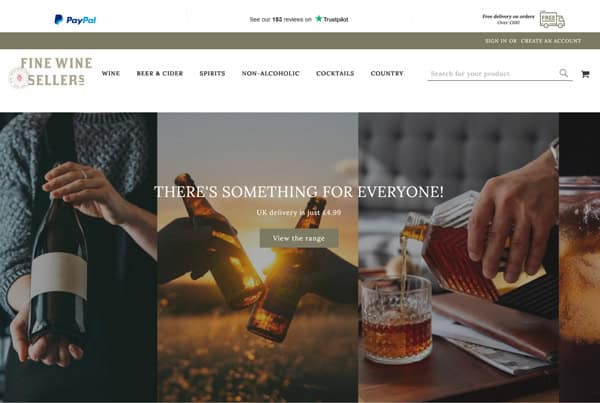
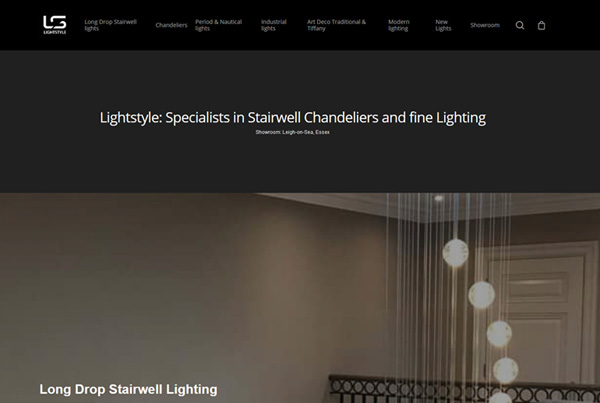
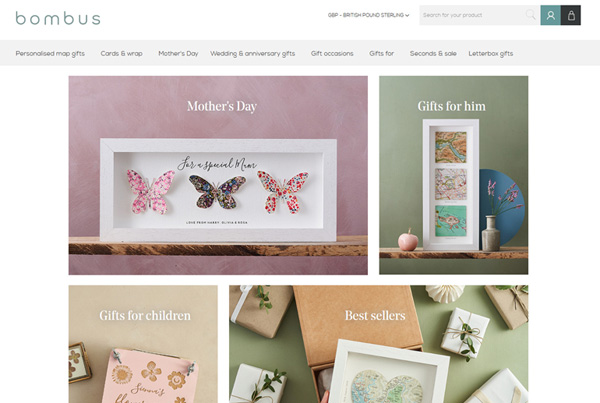
Latest Magento & WooCommerce websites
Latest from the Blog
 Magento 2 – Deprecated Functionality: explode(): Passing null to parameter #2 ($string) of type string is deprecated in /vendor/magento/data-migration-tool/src/Migration/Model/PasswordVerifier.php on line 55
Magento 2 – Deprecated Functionality: explode(): Passing null to parameter #2 ($string) of type string is deprecated in /vendor/magento/data-migration-tool/src/Migration/Model/PasswordVerifier.php on line 55
Magento 2 – Call to undefined function Magento\Framework\File \Pdf\ImageResource\tmpfile()
Magento 2 – TypeError: addslashes(): Argument #1 ($string) must be of type string upgrade error
What people say about us
I'm very pleased...